Joyaux Jewelry - Demonstrating JavaScript Skills
I built an online store to demonstrate my JavaScript skills. The website has several neat solutions that I’ll walk you through in this case study.
All products are stored in an API that I built and hosted. The API can be edited through a form on the website, which is accessible to logged-in users.
I also created the brand, with logos, colors, imagery, and tone of voice.


Displaying Products From the API
The website is populated with products fetched from the API I created.
The API was created using Strapi and hosted on Heroku.
As Strapi doesn’t store images, all product images are stored in, and retrieved from, Cloudinary.

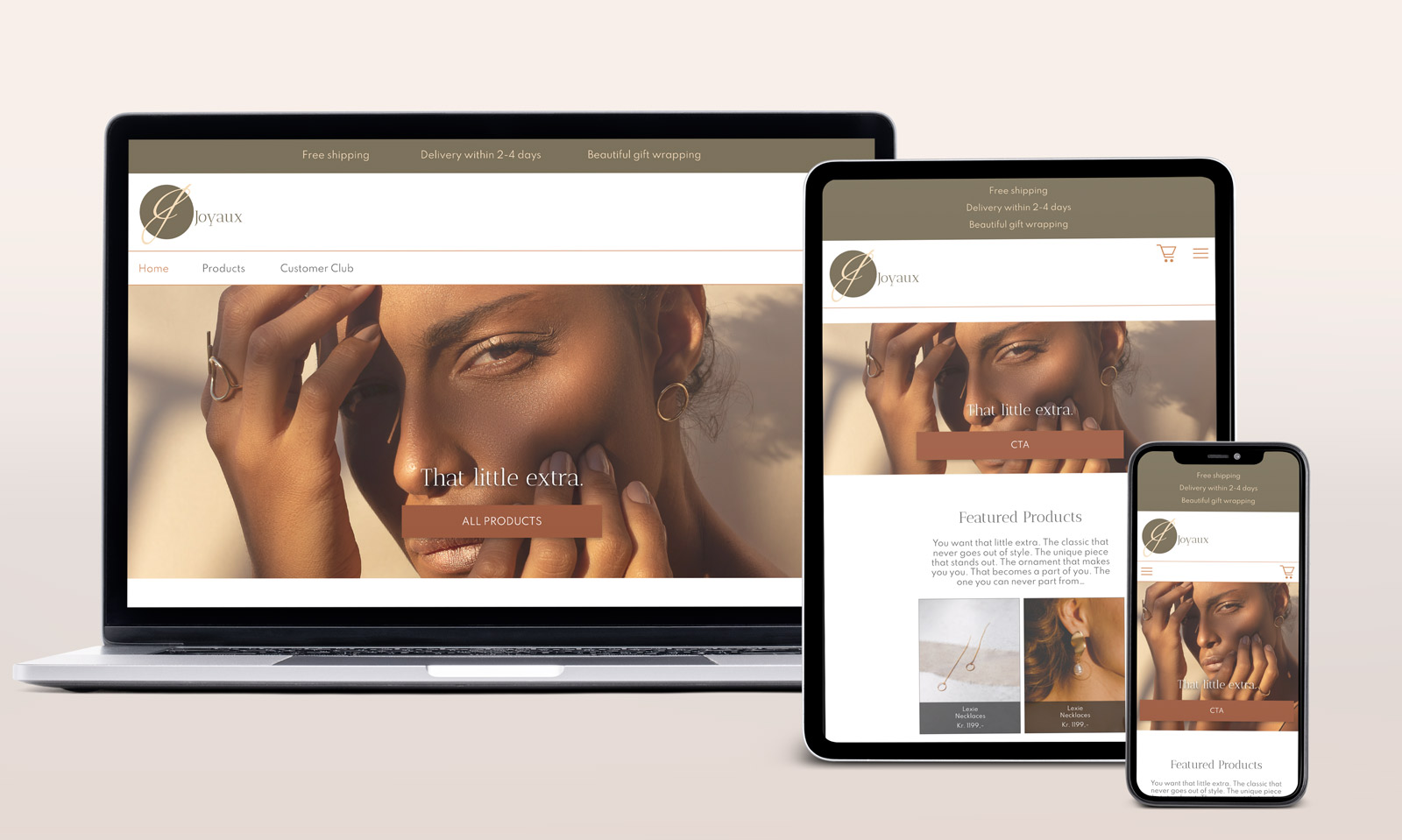
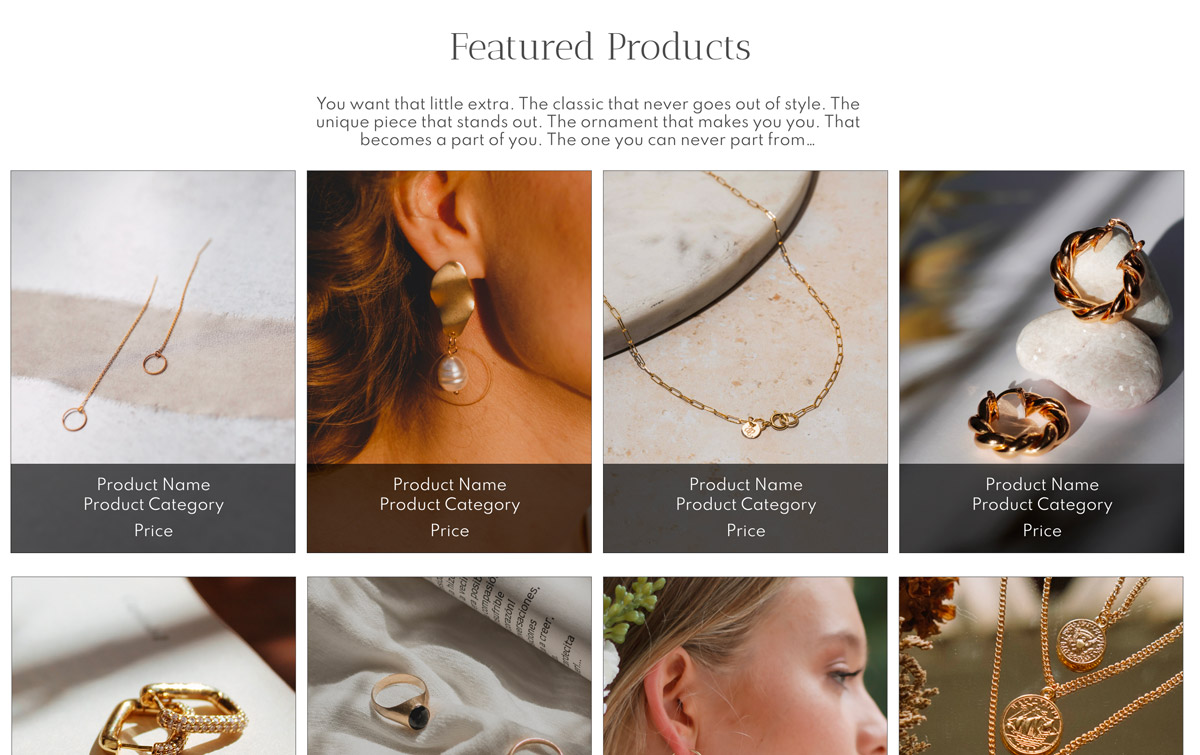
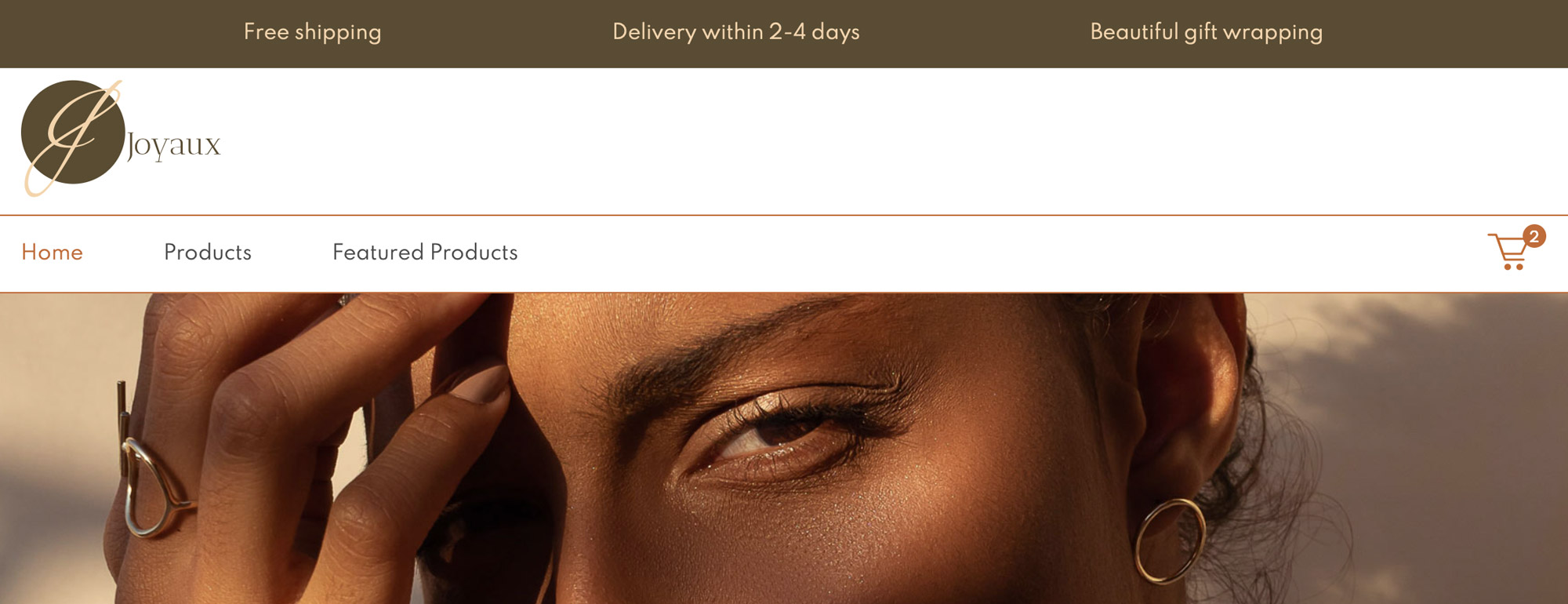
The home page shows only products that are featured...

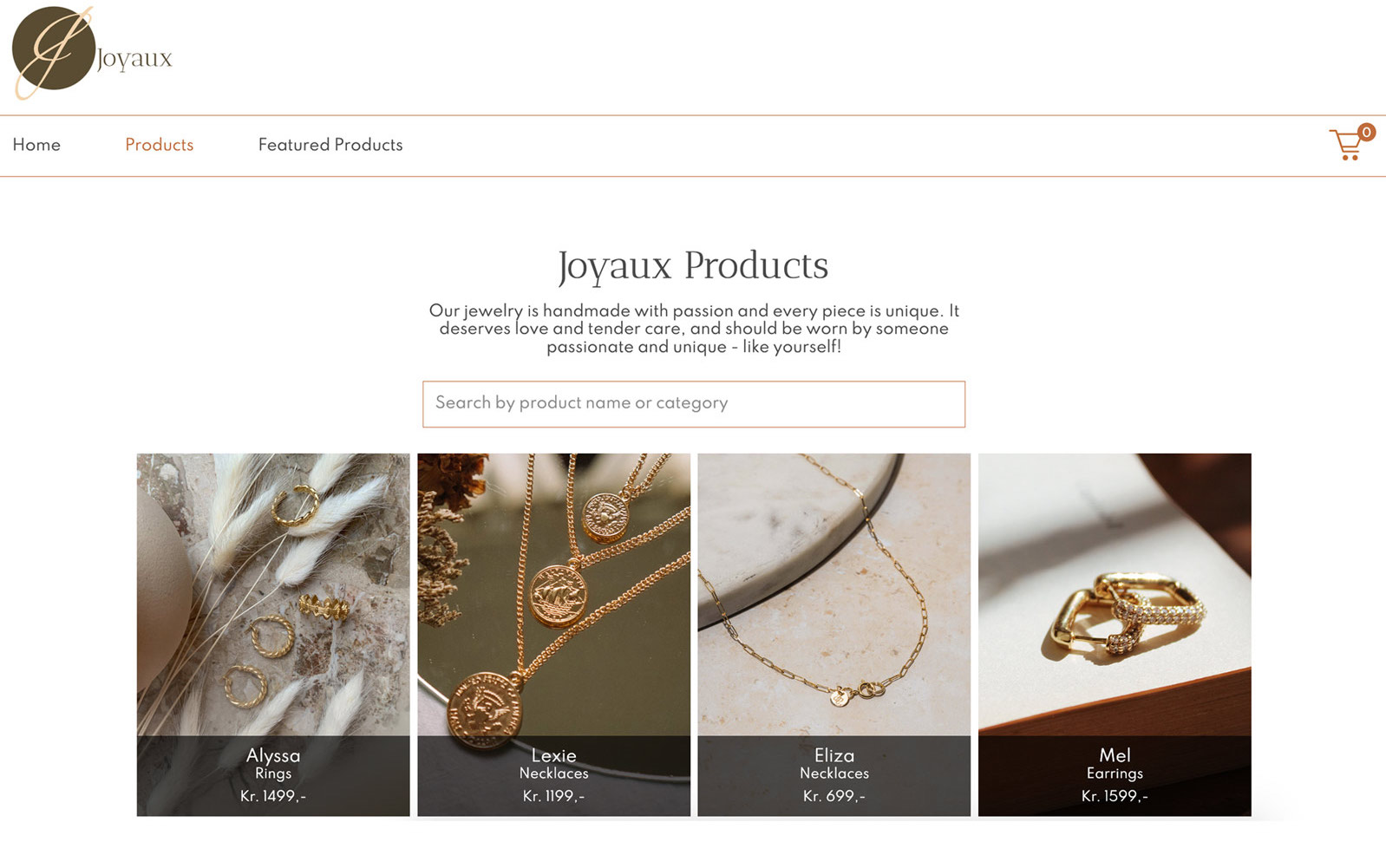
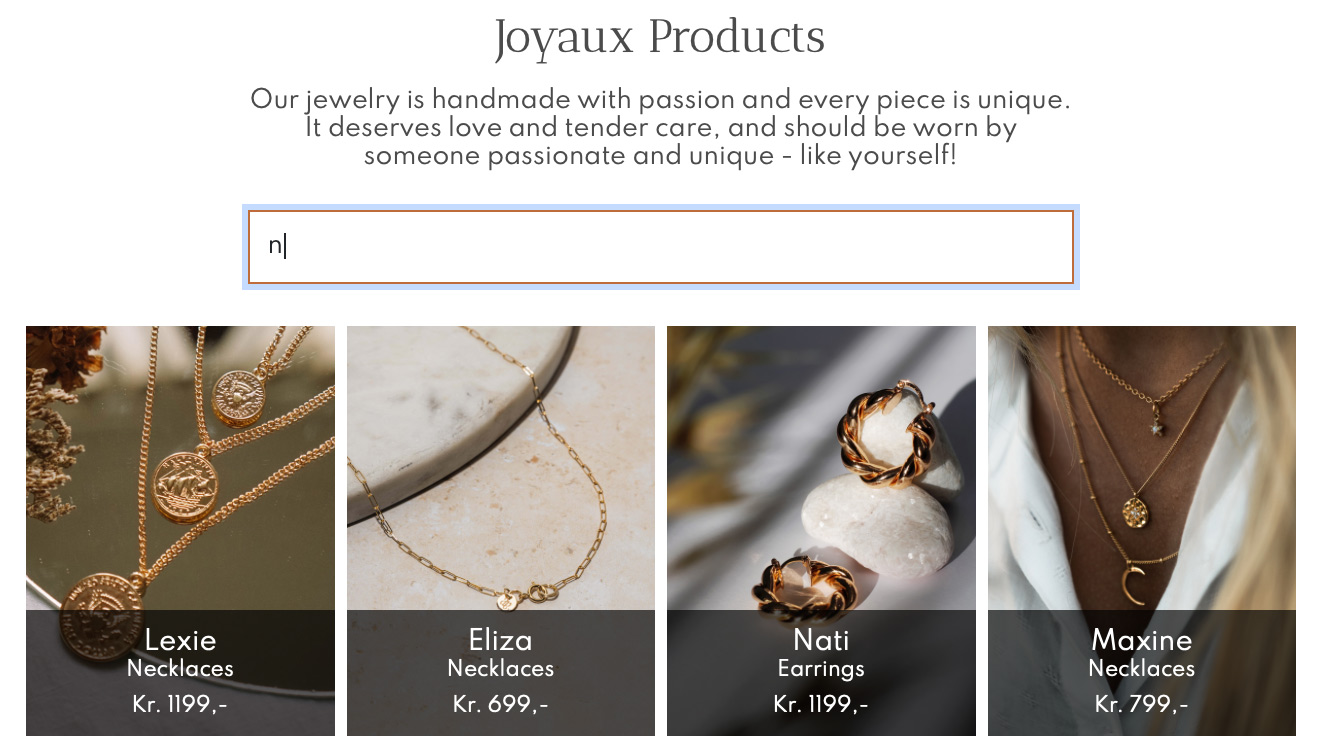
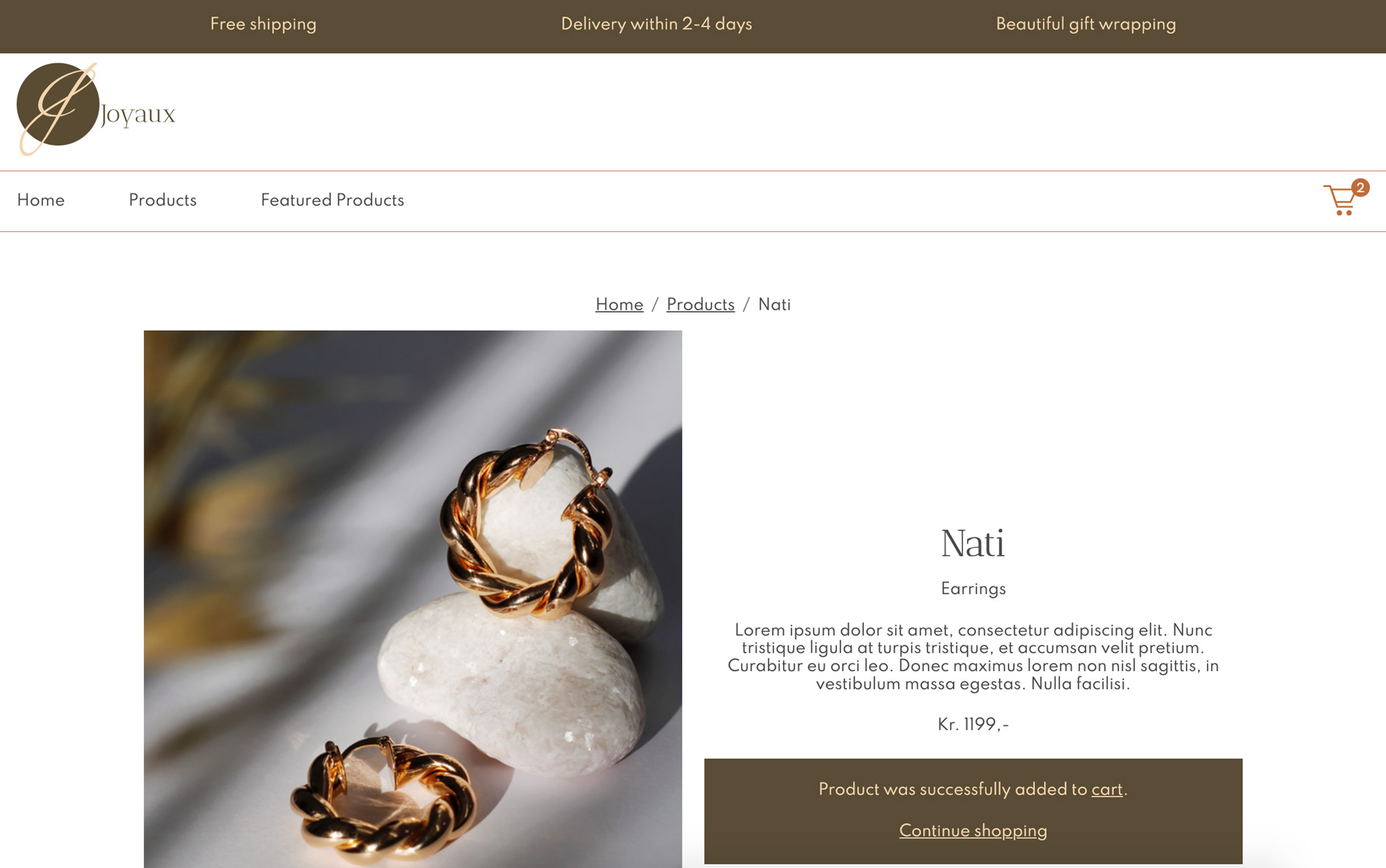
...while the products page shows all products that the API contains.

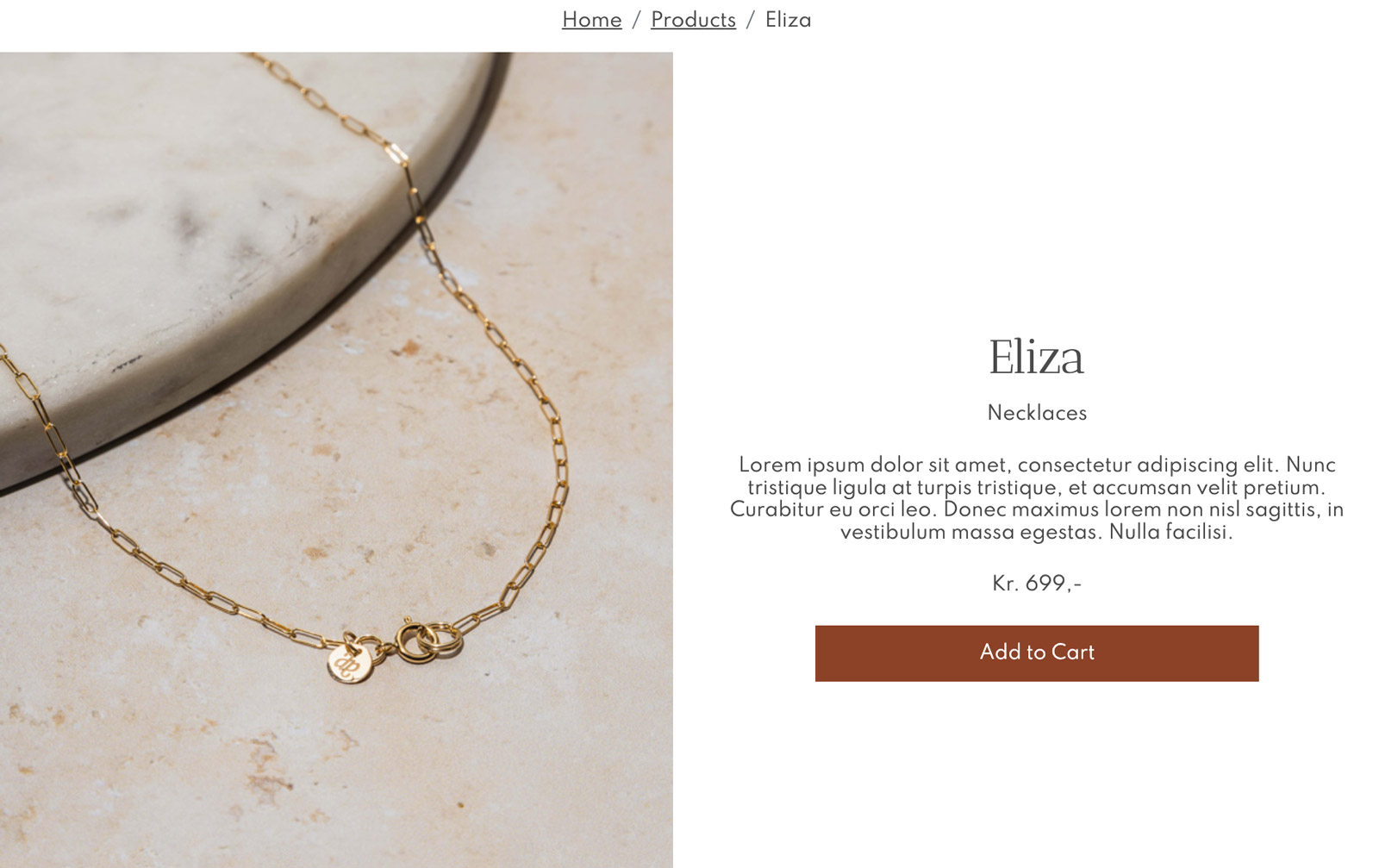
All product pages are dynamically built with JavaScript, using information fetched from the API.
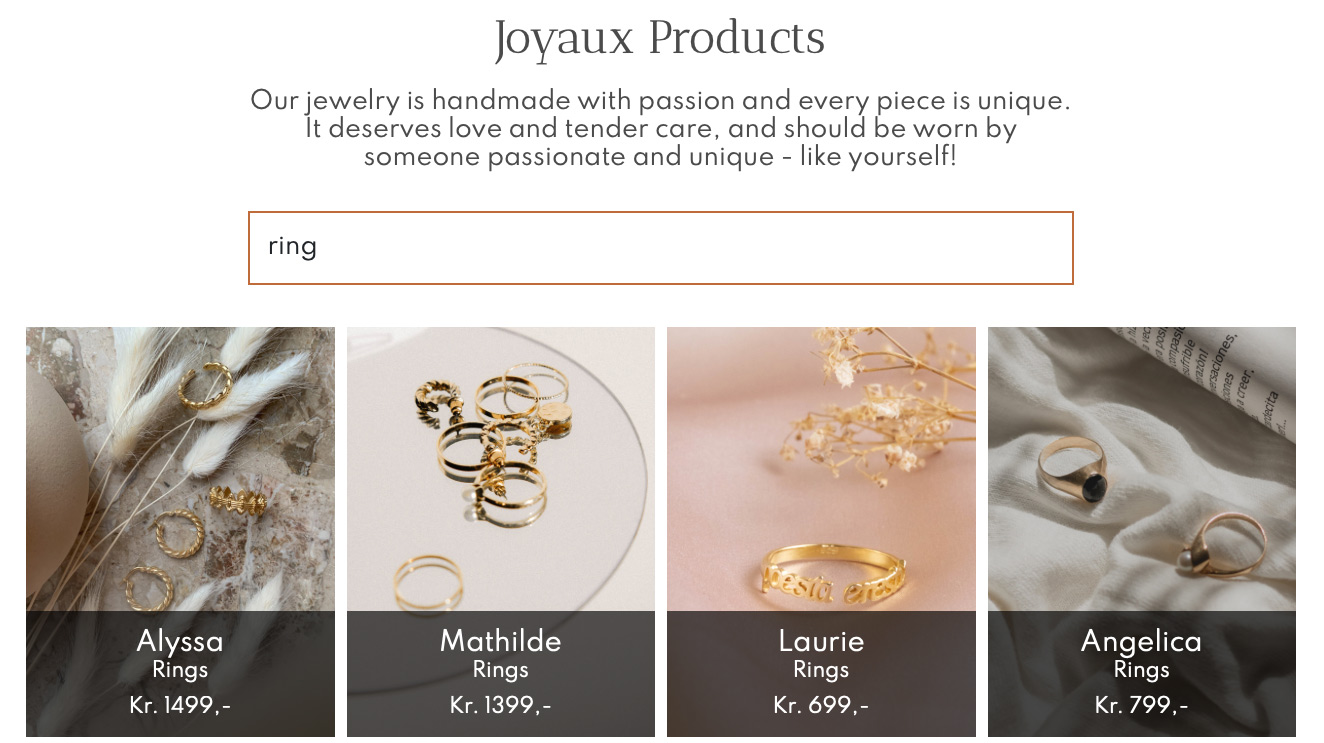
There is a search function on the products page, allowing the user to sort products by name and category.


Editing the API Through a Form in the Admin Panel
The website has an Admin Panel where administrators can log in to manage the products. Products can easily be added, edited, and deleted through the form in the Admin Panel.

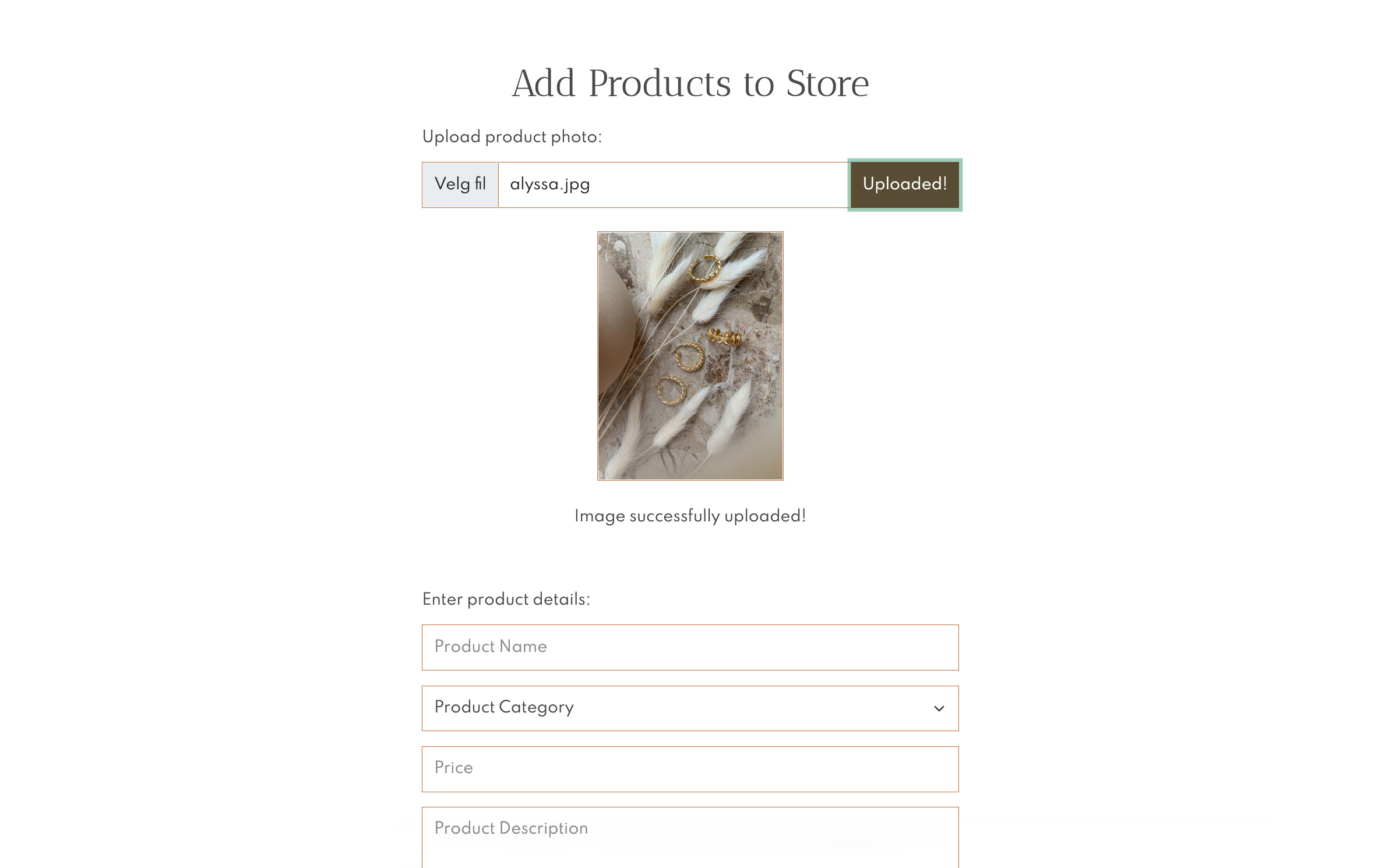
When adding products, an image is first uploaded to Cloudinary. When the image upload is verified, the product details can be added to the API with a POST request.

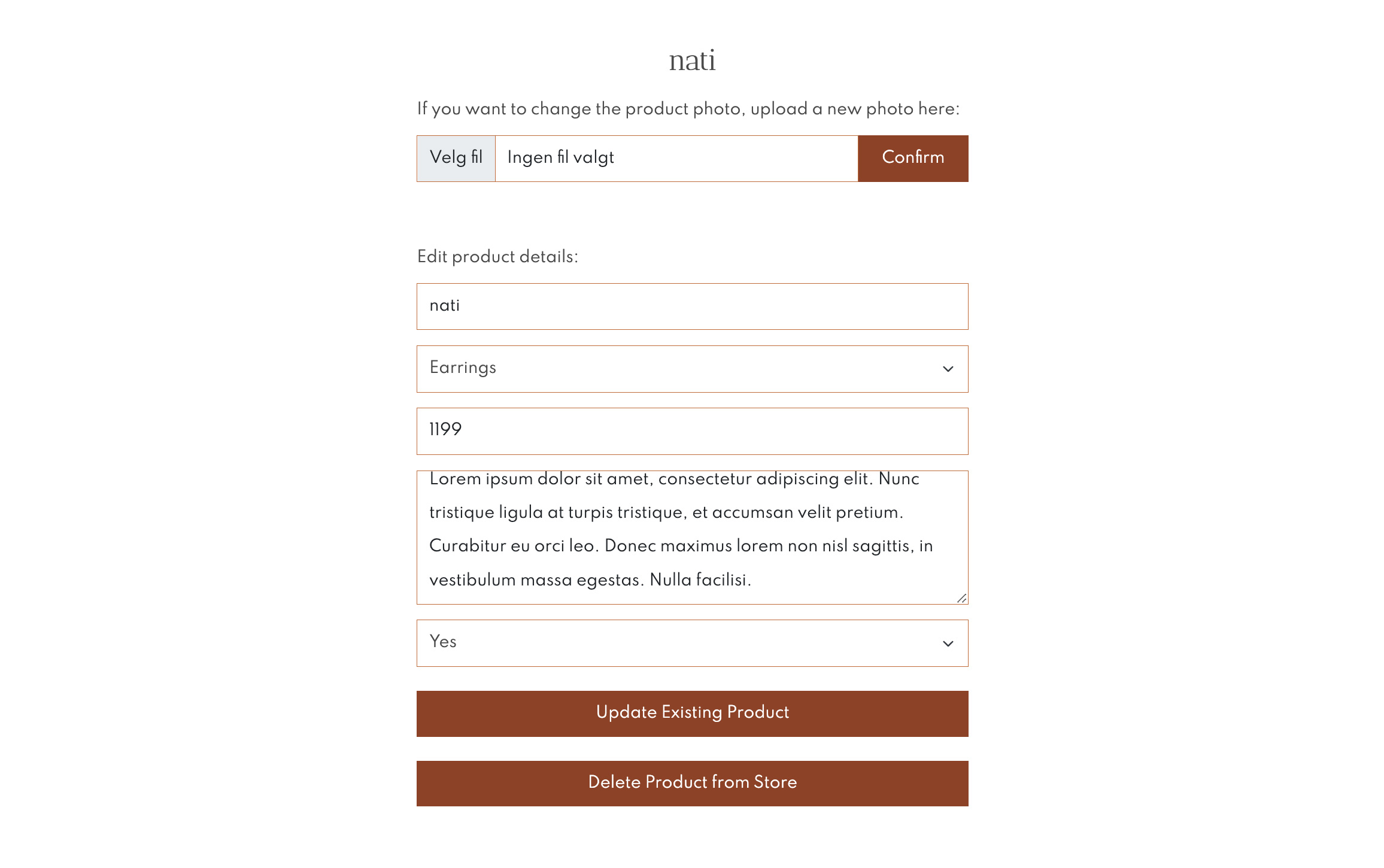
To edit a product, the administrator chooses an existing product from a list, and the product details are fetched from the API. When the changes are submitted, an EDIT request is sent to the API.

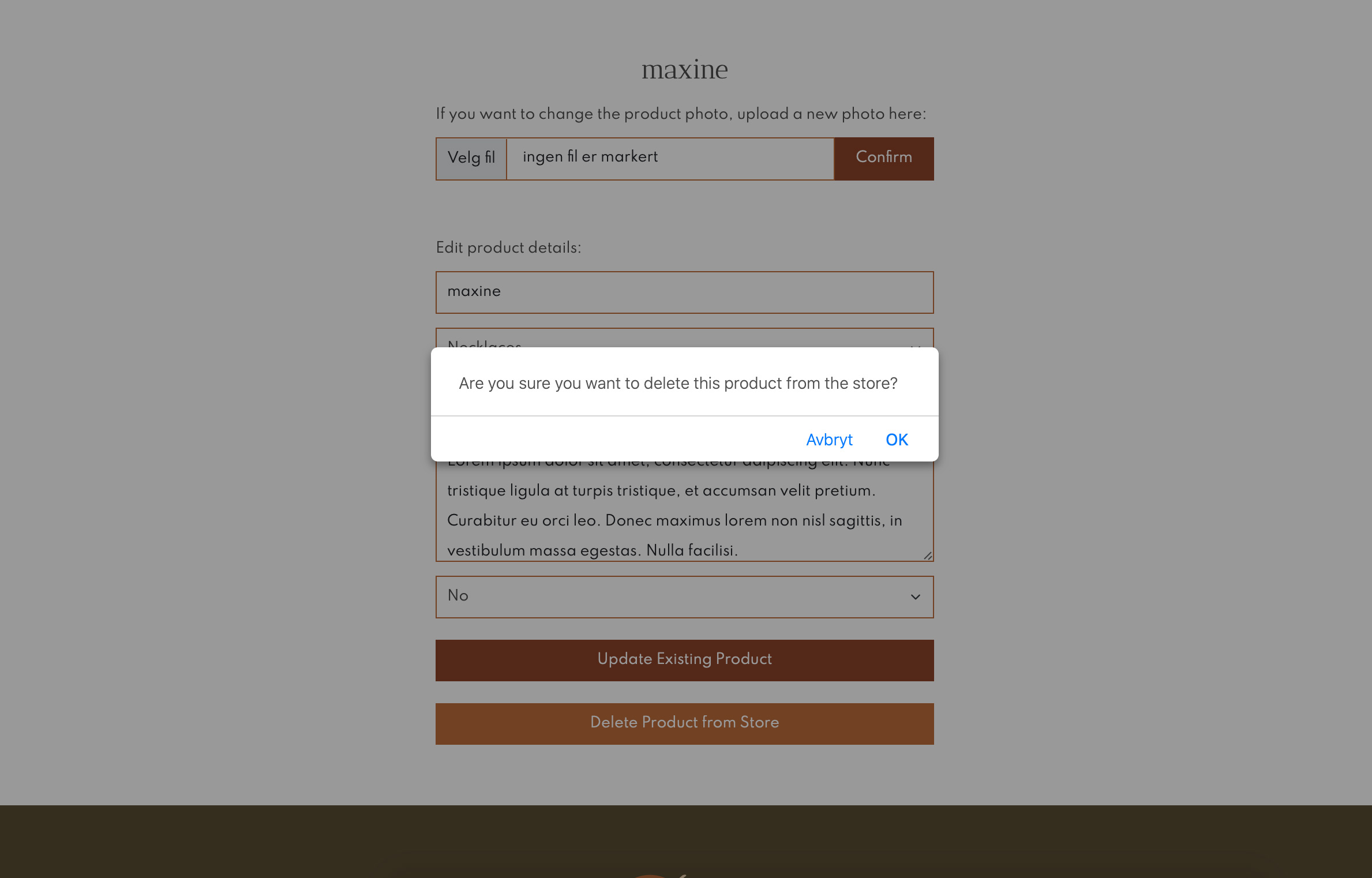
The chosen product can also be deleted. The administrator is asked to confirm the deletion before it is completed. When confirmed, a DELETE request is sent to the API.
To make sure the information that is sent to the API is correct, every form input is validated, and the call is not made unless all form inputs are verified.
This way, there are no errors when the products are loaded on the website.
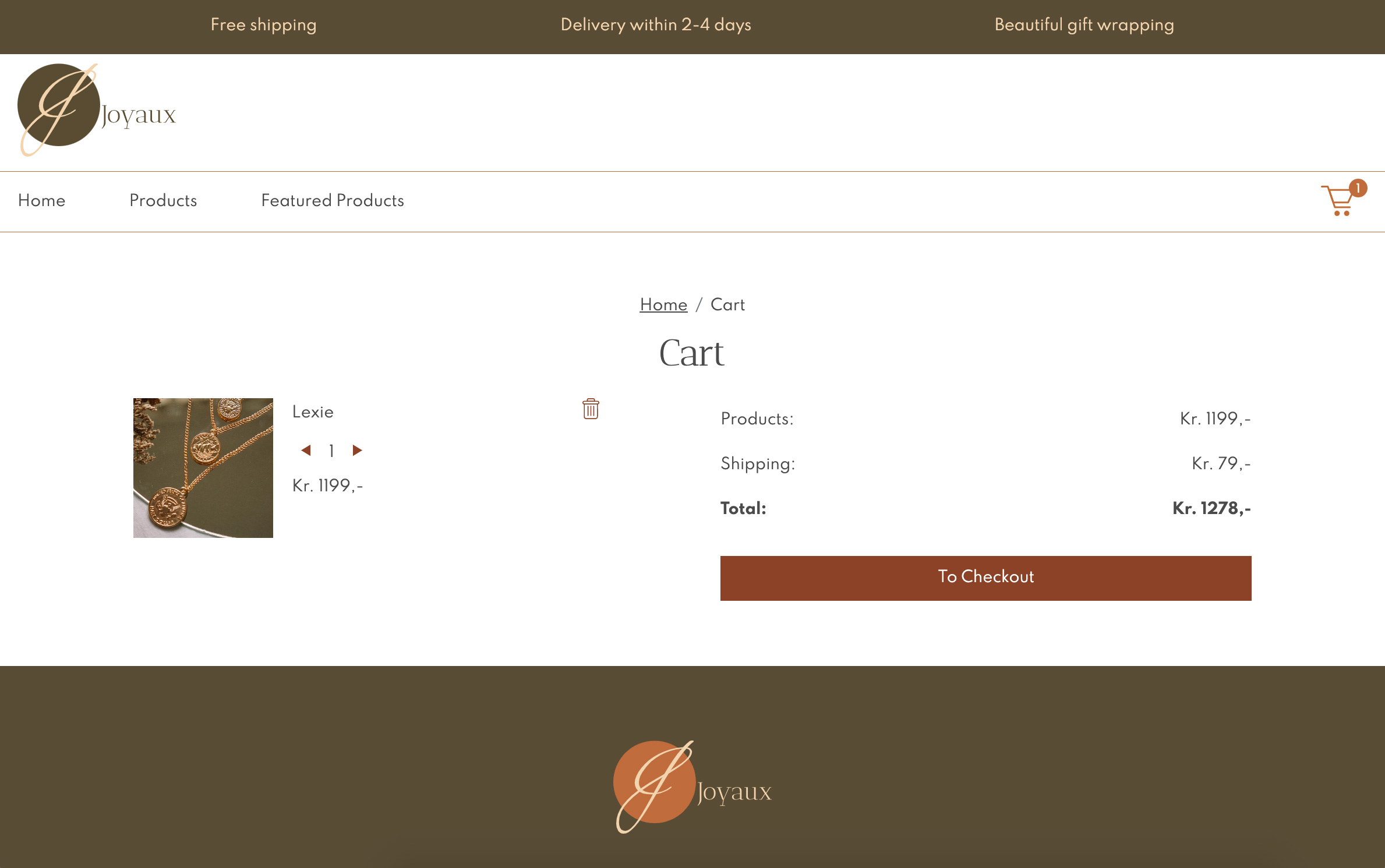
The Cart
Store visitors can put products in their cart, see how many products the cart holds from anywhere on the website, and edit the cart content on the cart page.
If they quit the session, close the window, and return at a later time, the cart still holds the content.

When products are added to the cart, the cart symbol shows how many items the cart holds.

The cart content is retrieved from Local Storage. When items are added to the cart, the changes are immediately stored in Local Storage.
This ensures the cart information is not lost if the page is refreshed or the user goes on to a new page.

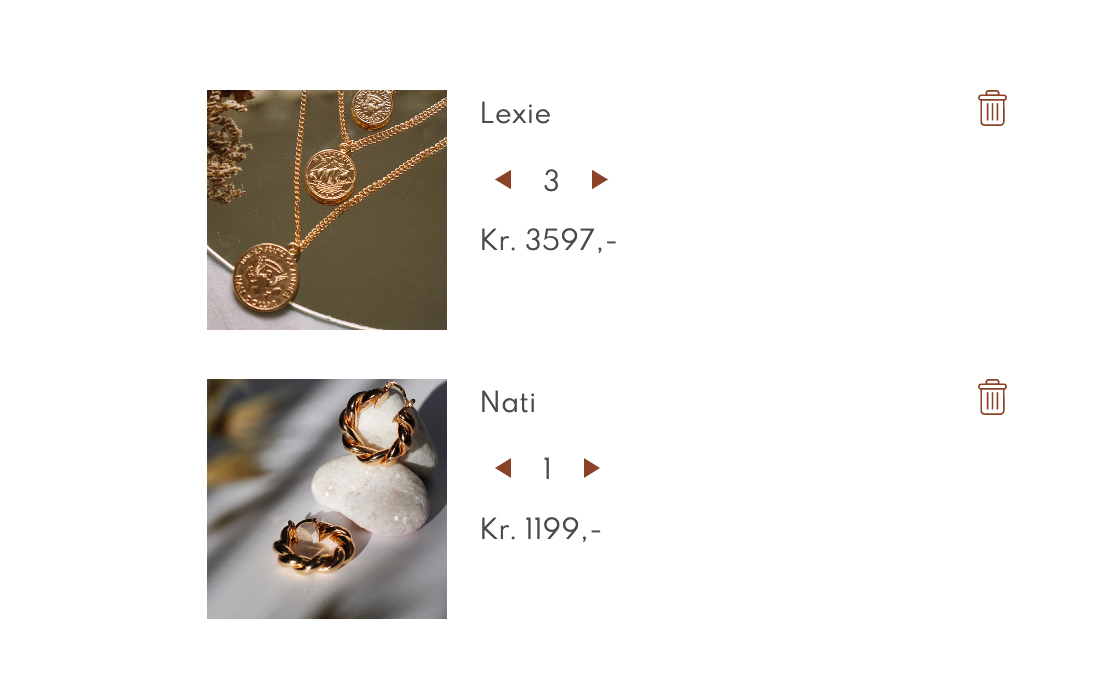
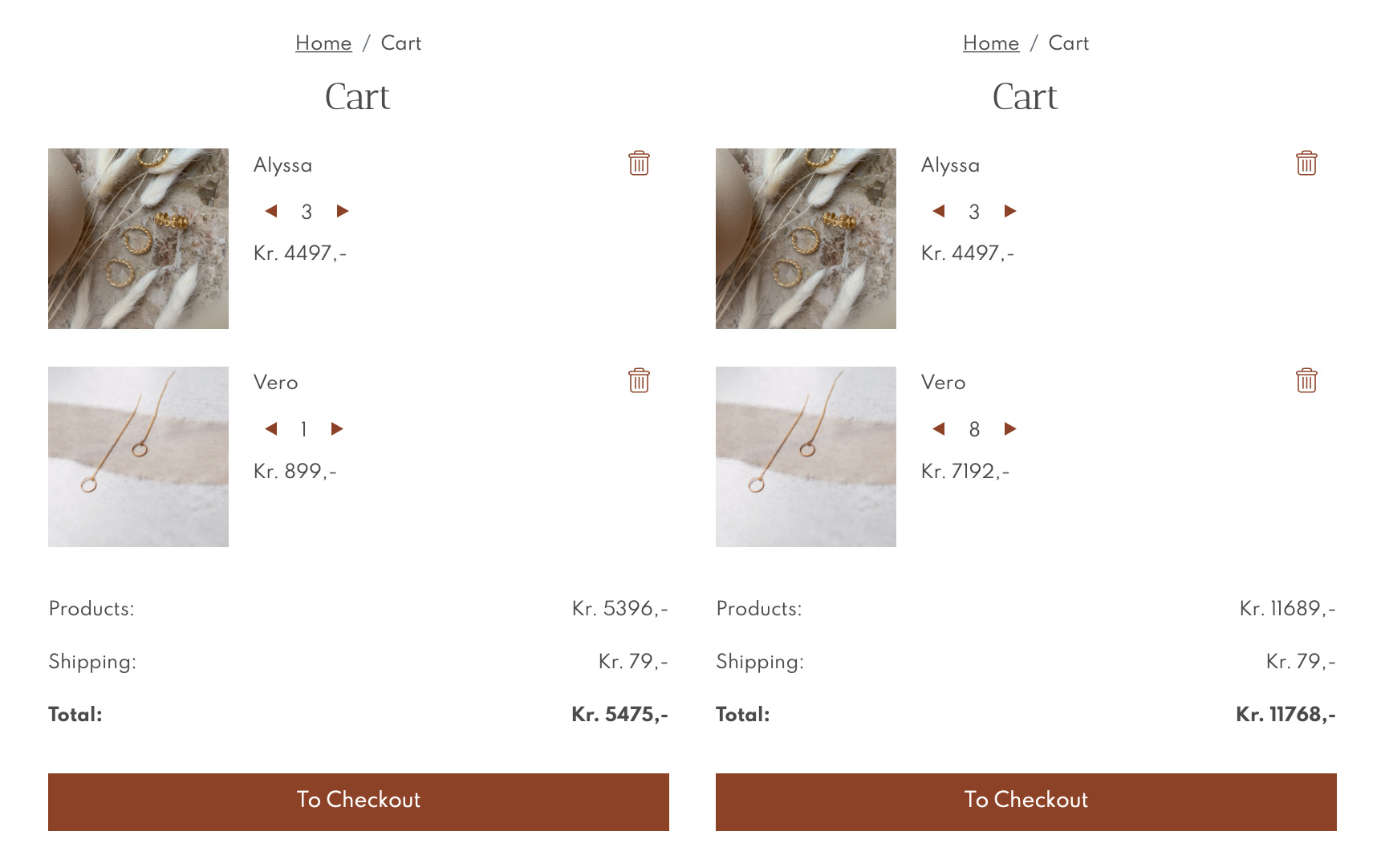
On the cart page, the number of products can be changed and products can be removed.

The price for each product, and the total price for all products, are updated every time a change is made on the cart page.
Language and Frameworks
This project is built with HTML, JS, Bootstrap, and Sass.
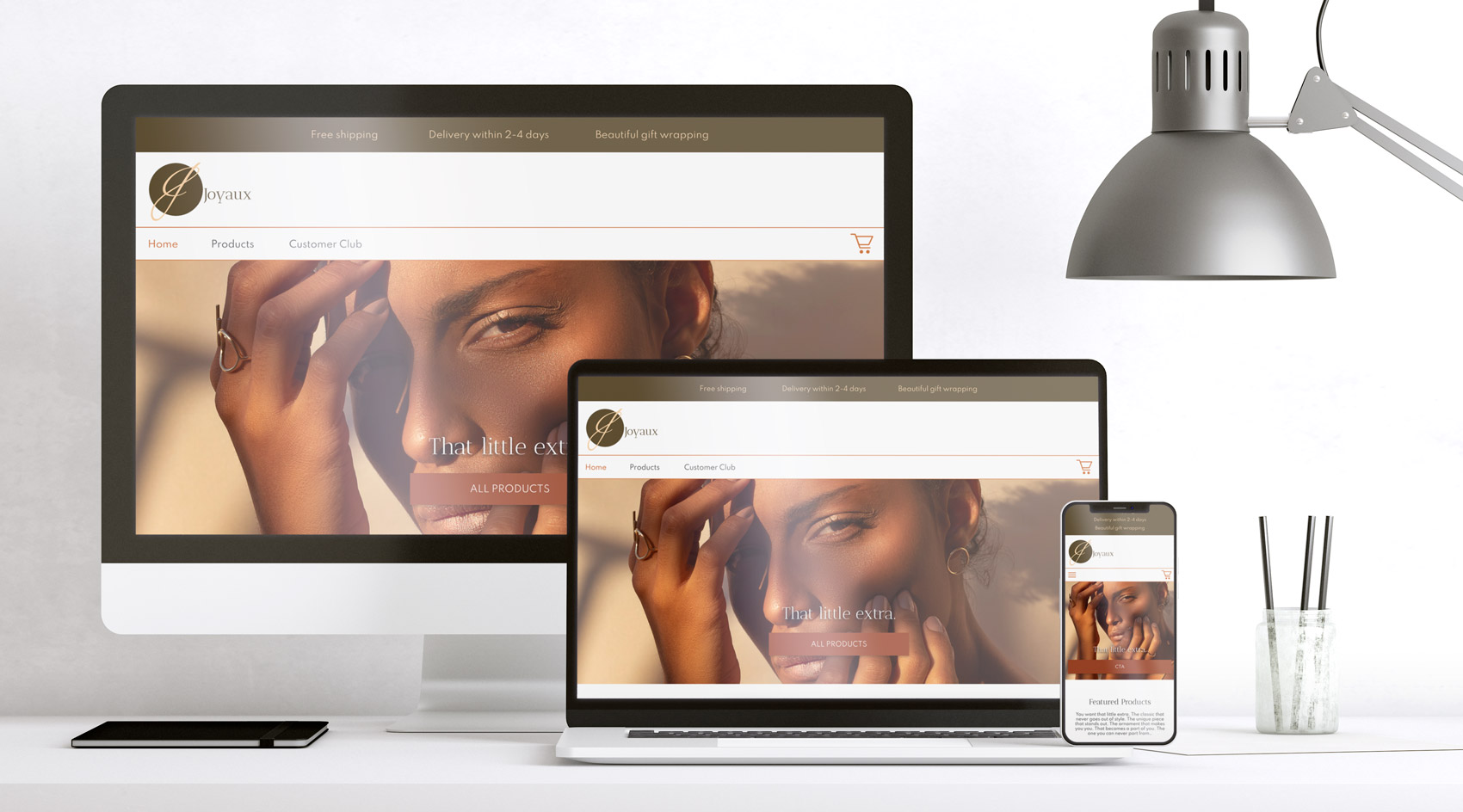
Responsive
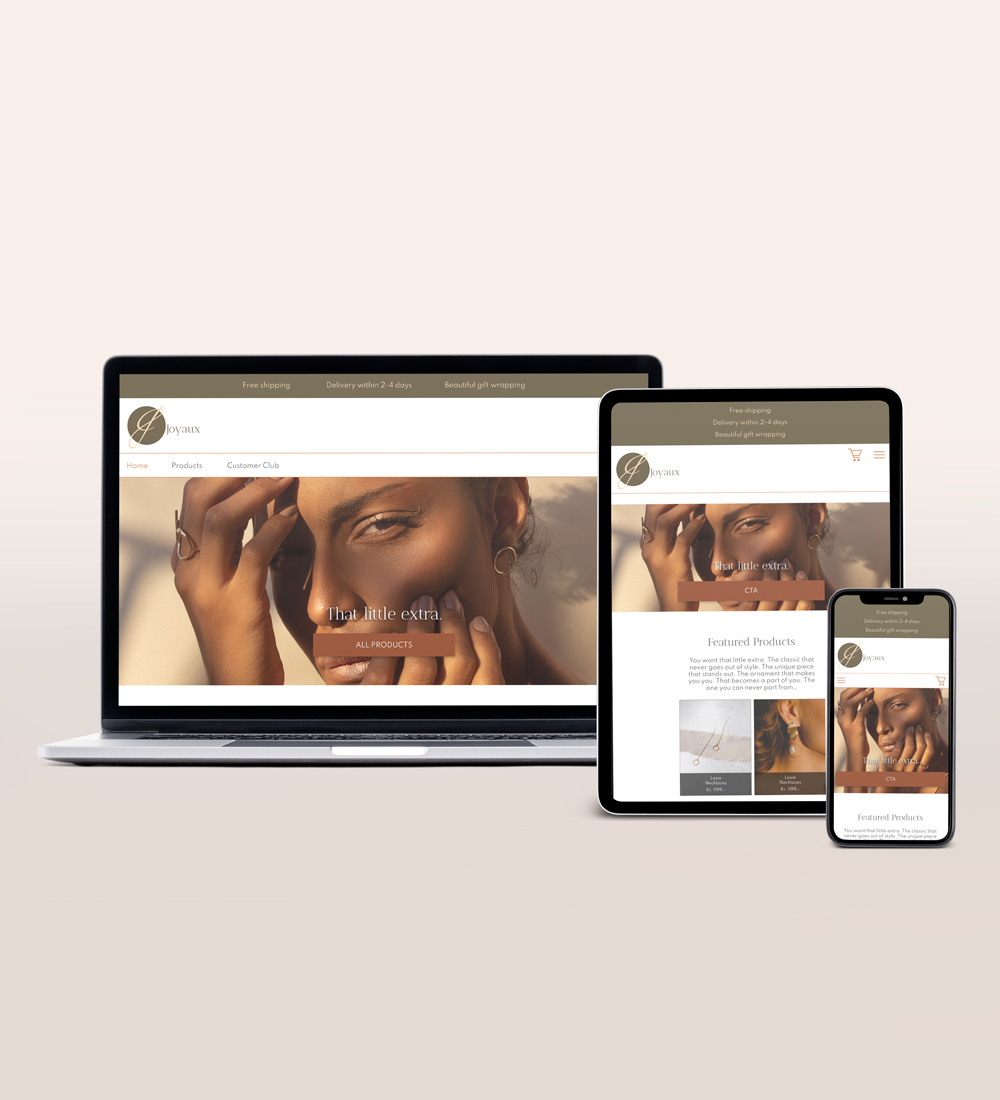
The website is responsive and can be used on any device.

Design Process
The store has a delicate design and a clean and user-friendly interface.
I wanted to create a feeling that "by treating yourself with this beautiful jewelry, you’re acquiring something lasting and meaningful!"

The color palette is warm and welcoming with a beautiful olive green combined with earth tones.
Green symbolizes harmony and balance, and olive green brings associations to wisdom and self-love.
Earth tones are often perceived as reassuring and settling, and the color palette reinforces the store’s message and gives the store a calm and harmonic atmosphere.
The Antic Didone headings are sophisticated with unique detail and the Spartan font makes the copy easy to read, and it is more exquisite than the most popular sans serifs.
Images were carefully picked to enhance the brand. They clearly show the products, represent the story and feeling in a good way, and match the color palette.






Other Projects
Let’s Connect
I’d love to hear from you!
Give me a quick call, and we’ll grab a ☕ - IRL or on a video call.
+47 92 69 85 66
lis.uhlen@gmail.com